Onlangs hebben we gewerkt aan een project waarbij we een volledig aangepaste gebruikersinterface moesten maken. Het doel van dit project was om een UI te maken die sterk lijkt op een moderne webapplicatie.
DevExpress is buitengewoon handig geweest in dit proces. We hebben veel componenten kunnen aanpassen met behulp van een aangepaste skin die we hebben gemaakt met de DevExpress skin editor. Het is een hulpmiddel waarmee de gebruiker bijna elk aspect van standaard Delphi en DevExpress componenten kan aanpassen.
Ik zal het aanpassen van een enkel component bespreken als voorbeeld van het gebruik van de skin editor.
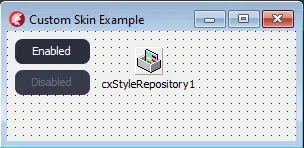
Met je DevExpress licentie krijg je toegang tot de dxSkinEditor. De SkinEditor bevindt zich in je DevExpress installatiemap. Na het openen ervan kun je een nieuw project maken met een van de standaard DevExpress sjablonen. Voor dit voorbeeld wordt de basisknop gewijzigd in een aangepaste donkere modus styling.
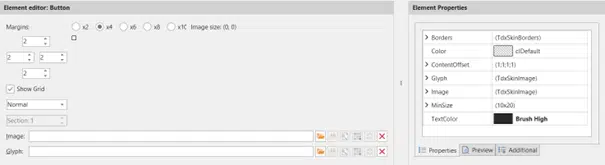
In het zijpaneel aan de linkerkant vind je de productgroepen. Deze bevatten de componenten die kunnen worden bewerkt gesorteerd in groepen. De knop komt te staan onder Algemeen > Knop. Na het selecteren van de knop kom je deze instellingen tegen:

Hier heb je alle gangbare eigenschappen die je in Delphi hebt, maar we kunnen ook de afbeelding veranderen. Hierdoor kun je bijvoorbeeld afgeronde hoeken op de knoppen hebben. In de eerste dropdown links zie je alle states die gevuld moeten worden. Voor de knop zijn deze toestanden: Normaal, Hot, Pressed, Disabled, Active en Checked. Voor dit voorbeeld gebruik ik de volgende afbeelding om deze staten te vullen.
Nadat je je wijzigingen hebt aangebracht, moet je je aangepaste skin samenstellen. De SkinEditor slaat het ontwerp op in de volgende bestanden:
Om de aangepaste skin in je eigen project te gebruiken moet je het volgende doen:

Contact
